Would anybody be interested in helping to make a 100% JavaScript based remake of the game ChuChu Rocket!?
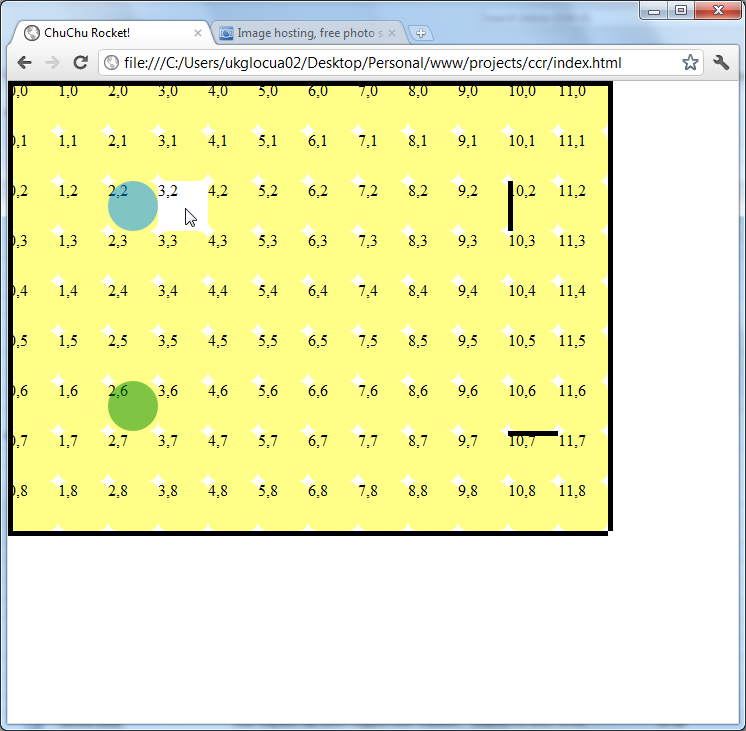
After 1 hour of work...

(blue spawn, green rocket, yellow grid, black walls)
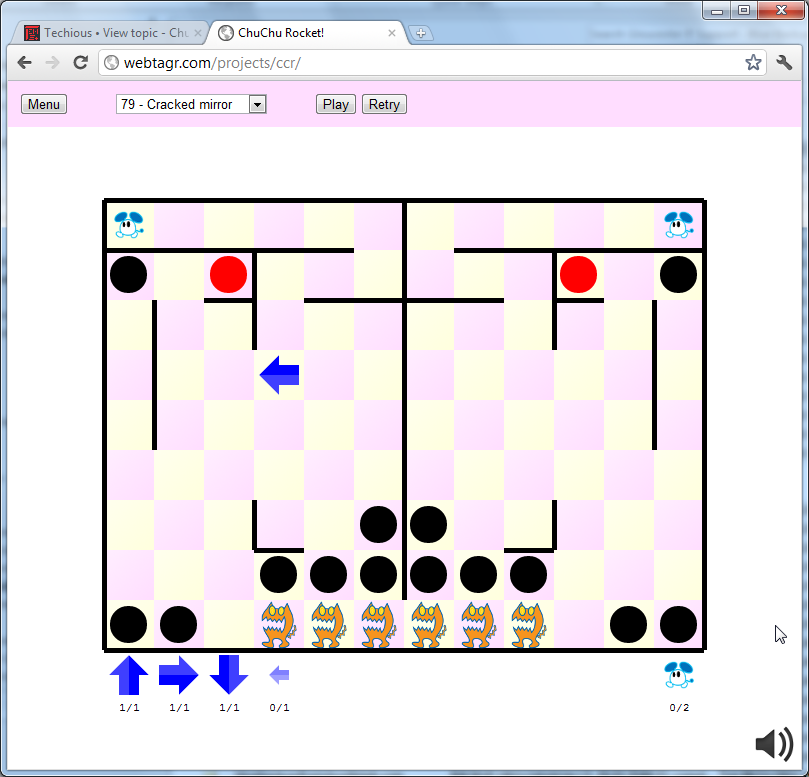
UPDATE some time later (on 10th November 2011) it looks like this...

Update: focus will be on creating, saving and sending puzzles to people. It's coded like a big sexy JSON object.
Example:
Code:
[{"title":"Level One","description":"The first level","grid":[[0,0],[1,0],[2,0],[3,0],[4,0],[5,0],[6,0],[7,0],[8,0],[9,0],[10,0],[11,0],[0,1],[1,1],[2,1],[3,1],[4,1],[5,1],[6,1],[7,1],[8,1],[9,1],[10,1],[11,1],[0,2],[1,2],[2,2],[3,2],[4,2],[5,2],[6,2],[7,2],[8,2],[9,2],[10,2],[11,2],[0,3],[1,3],[2,3],[3,3],[4,3],[5,3],[6,3],[7,3],[8,3],[9,3],[10,3],[11,3],[0,4],[1,4],[2,4],[3,4],[4,4],[5,4],[6,4],[7,4],[8,4],[9,4],[10,4],[11,4],[0,5],[1,5],[2,5],[3,5],[4,5],[5,5],[6,5],[7,5],[8,5],[9,5],[10,5],[11,5],[0,6],[1,6],[2,6],[3,6],[4,6],[5,6],[6,6],[7,6],[8,6],[9,6],[10,6],[11,6],[0,7],[1,7],[2,7],[3,7],[4,7],[5,7],[6,7],[7,7],[8,7],[9,7],[10,7],[11,7],[0,8],[1,8],[2,8],[3,8],[4,8],[5,8],[6,8],[7,8],[8,8],[9,8],[10,8],[11,8]],"arrows":[[2,1]],"walls":[[9,2,1],[10,6,2]],"things":{"spawn":[2,2,1],"rocket":[2,6]}}]
Update: More like this:
Code:
"{"title":"lol wat?","grid":[[0,0],[0,1],[0,2],[0,3],[0,4],[0,5],[0,6],[0,7],[0,8],[1,0],[1,1],[1,2],[1,3],[1,4],[1,5],[1,6],[1,7],[1,8],[2,0],[2,1],[2,2],[2,3],[2,4],[2,5],[2,6],[2,7],[2,8],[3,0],[3,1],[3,2],[3,3],[3,4],[3,5],[3,6],[3,7],[3,8],[4,0],[4,1],[4,2],[4,3],[4,4],[4,5],[4,6],[4,7],[4,8],[5,0],[5,1],[5,2],[5,3],[5,4],[5,5],[5,6],[5,7],[5,8],[6,0],[6,1],[6,2],[6,3],[6,4],[6,5],[6,6],[6,7],[6,8],[7,0],[7,1],[7,2],[7,3],[7,4],[7,5],[7,6],[7,7],[7,8],[8,0],[8,1],[8,2],[8,3],[8,4],[8,5],[8,6],[8,7],[8,8],[9,0],[9,1],[9,2],[9,3],[9,4],[9,5],[9,6],[9,7],[9,8],[10,0],[10,1],[10,2],[10,3],[10,4],[10,5],[10,6],[10,7],[10,8],[11,0],[11,1],[11,2],[11,3],[11,4],[11,5],[11,6],[11,7],[11,8]],"cc":[[1,4,1]],"kk":[[10,4,3]],"holes":[[4,5],[6,5],[3,7],[4,7],[5,7],[6,7],[7,7],[2,6],[8,6]],"goals":[[5,6]],"walls":[[0,5,3,3],[5,0,0,3],[5,8,2,3],[11,5,1,3],[1,0,2,1],[1,1,0,1],[1,1,1,1],[1,2,1,1],[2,0,2,1],[2,1,0,1],[2,1,3,1],[2,2,3,1],[3,1,1,1],[3,2,1,1],[4,0,2,1],[4,1,0,1],[4,1,3,1],[4,2,2,1],[4,2,3,1],[4,3,0,1],[5,1,1,1],[5,2,1,1],[6,1,1,1],[6,1,2,1],[6,1,3,1],[6,2,0,1],[6,2,1,1],[6,2,3,1],[7,1,1,1],[7,1,3,1],[7,2,3,1],[8,0,2,1],[8,1,0,1],[8,1,2,1],[8,1,3,1],[8,2,0,1],[8,2,1,1],[8,2,2,1],[8,3,0,1],[9,2,3,1]],"arrows":{"available":{"0":0,"1":2,"2":0,"3":2},"placed":{"0":[],"1":[],"2":[],"3":[]}},"ccFrames":12,"kkFrames":8}"
Update: Actually like this:
Code:
{"title":"1 - Where to go?","description":"The actual first level from the REAL game lolwut!","grid":[[0,0],[0,1],[0,2],[0,3],[0,4],[0,5],[0,6],[0,7],[0,8],[1,0],[1,1],[1,2],[1,3],[1,4],[1,5],[1,6],[1,7],[1,8],[2,0],[2,1],[2,2],[2,3],[2,4],[2,5],[2,6],[2,7],[2,8],[3,0],[3,1],[3,2],[3,3],[3,4],[3,5],[3,6],[3,7],[3,8],[4,0],[4,1],[4,2],[4,3],[4,4],[4,5],[4,6],[4,7],[4,8],[5,0],[5,1],[5,2],[5,3],[5,4],[5,5],[5,6],[5,7],[5,8],[6,0],[6,1],[6,2],[6,3],[6,4],[6,5],[6,6],[6,7],[6,8],[7,0],[7,1],[7,2],[7,3],[7,4],[7,5],[7,6],[7,7],[7,8],[8,0],[8,1],[8,2],[8,3],[8,4],[8,5],[8,6],[8,7],[8,8],[9,0],[9,1],[9,2],[9,3],[9,4],[9,5],[9,6],[9,7],[9,8],[10,0],[10,1],[10,2],[10,3],[10,4],[10,5],[10,6],[10,7],[10,8],[11,0],[11,1],[11,2],[11,3],[11,4],[11,5],[11,6],[11,7],[11,8]],"arrows":{"available":{"0":1,"1":0,"2":0,"3":0},"placed":{"0":[],"1":[],"2":[],"3":[]}},"walls":[[0,0,2,1],[11,0,2,1],[0,1,2,1],[11,2,2,1],[0,3,2,1],[11,4,2,1],[0,5,2,1],[11,6,2,1],[0,7,2,1]],"cc":[[0,1,1],[1,1,1],[2,1,1],[3,1,1],[4,1,1],[7,2,3],[8,2,3],[9,2,3],[10,2,3],[11,2,3],[0,3,1],[1,3,1],[2,3,1],[3,3,1],[4,3,1],[7,4,3],[8,4,3],[9,4,3],[10,4,3],[11,4,3],[0,5,1],[1,5,1],[2,5,1],[3,5,1],[4,5,1],[7,6,3],[8,6,3],[9,6,3],[10,6,3],[11,6,3],[0,7,1],[1,7,1],[2,7,1],[3,7,1],[4,7,1],[7,8,3],[8,8,3],[9,8,3],[10,8,3],[11,8,3]],"goals":[[1,0],[3,0],[5,0],[7,0],[9,0],[11,0]],"buildItems":["hole","kk","cc","goal"],"frame":0,"frameDelay":10,"ccFrames":12,"kkFrames":8,"gameState":0,"ccSaved":0,"ccRequired":40,"newGrid":{},"newWalls":{"x0y0d2":[0,0,2,1],"x11y0d2":[11,0,2,1],"x0y1d2":[0,1,2,1],"x11y2d2":[11,2,2,1],"x0y3d2":[0,3,2,1],"x11y4d2":[11,4,2,1],"x0y5d2":[0,5,2,1],"x11y6d2":[11,6,2,1],"x0y7d2":[0,7,2,1],"x0y0d0":[0,0,0,2],"x1y0d0":[1,0,0,2],"x2y0d0":[2,0,0,2],"x3y0d0":[3,0,0,2],"x4y0d0":[4,0,0,2],"x5y0d0":[5,0,0,2],"x6y0d0":[6,0,0,2],"x7y0d0":[7,0,0,2],"x8y0d0":[8,0,0,2],"x9y0d0":[9,0,0,2],"x10y0d0":[10,0,0,2],"x11y0d0":[11,0,0,2],"x11y0d1":[11,0,1,2],"x11y1d1":[11,1,1,2],"x11y2d1":[11,2,1,2],"x11y3d1":[11,3,1,2],"x11y4d1":[11,4,1,2],"x11y5d1":[11,5,1,2],"x11y6d1":[11,6,1,2],"x11y7d1":[11,7,1,2],"x11y8d1":[11,8,1,2],"x0y8d2":[0,8,2,2],"x1y8d2":[1,8,2,2],"x2y8d2":[2,8,2,2],"x3y8d2":[3,8,2,2],"x4y8d2":[4,8,2,2],"x5y8d2":[5,8,2,2],"x6y8d2":[6,8,2,2],"x7y8d2":[7,8,2,2],"x8y8d2":[8,8,2,2],"x9y8d2":[9,8,2,2],"x10y8d2":[10,8,2,2],"x11y8d2":[11,8,2,2],"x0y0d3":[0,0,3,2],"x0y1d3":[0,1,3,2],"x0y2d3":[0,2,3,2],"x0y3d3":[0,3,3,2],"x0y4d3":[0,4,3,2],"x0y5d3":[0,5,3,2],"x0y6d3":[0,6,3,2],"x0y7d3":[0,7,3,2],"x0y8d3":[0,8,3,2]},"newArrows":{"placed":{"0":0,"1":0,"2":0,"3":0},"available":{"0":1,"1":0,"2":0,"3":0}},"newCC":{"x0y1":[0,1,1],"x1y1":[1,1,1],"x2y1":[2,1,1],"x3y1":[3,1,1],"x4y1":[4,1,1],"x7y2":[7,2,3],"x8y2":[8,2,3],"x9y2":[9,2,3],"x10y2":[10,2,3],"x11y2":[11,2,3],"x0y3":[0,3,1],"x1y3":[1,3,1],"x2y3":[2,3,1],"x3y3":[3,3,1],"x4y3":[4,3,1],"x7y4":[7,4,3],"x8y4":[8,4,3],"x9y4":[9,4,3],"x10y4":[10,4,3],"x11y4":[11,4,3],"x0y5":[0,5,1],"x1y5":[1,5,1],"x2y5":[2,5,1],"x3y5":[3,5,1],"x4y5":[4,5,1],"x7y6":[7,6,3],"x8y6":[8,6,3],"x9y6":[9,6,3],"x10y6":[10,6,3],"x11y6":[11,6,3],"x0y7":[0,7,1],"x1y7":[1,7,1],"x2y7":[2,7,1],"x3y7":[3,7,1],"x4y7":[4,7,1],"x7y8":[7,8,3],"x8y8":[8,8,3],"x9y8":[9,8,3],"x10y8":[10,8,3],"x11y8":[11,8,3]},"newKK":{},"newGoals":{"x1y0":[1,0],"x3y0":[3,0],"x5y0":[5,0],"x7y0":[7,0],"x9y0":[9,0],"x11y0":[11,0]},"newHoles":{},"gridX":11,"gridY":8,"buildItem":null,"gameMode":"classic","arrowsDamaged":0,"arrowsDestroyed":0,"arrowsFlagged":[],"failDelay":-1,"failCollision":[],"nearMisses":[],"ccMoves":0,"kkKilled":0,"kkGoalFlag":0,"ccFrame":0,"kkFrame":0,"showTrail":0,"trailGrid":[],"dash":0,"collisions":{"cc":{},"kk":{}},"t":"game"}


 hope you like it.
hope you like it.