Code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html content="text/html; charset=iso-8859-1" content-type=""
style="width: 100%; height: 100%; margin: 0pt; padding: 0pt;"
xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">
<title>Wallboard</title>
<link rel="stylesheet" type="text/css" href="dev.php_files/dev.css">
<script type="text/javascript"><!--
function grab(o){
return document.all?document.all[o]:document.getElementById?document.getElementById(o):"";
}
var deps=[
["Sales",
["102","84","15","3","0"],
["3","3","0","0","0"],
["4:32","3:15","5:20","4:43","0:00"],
["2:09","0:13","10:23","15:10","10:00"]
],
["Service",
["135","120","12","2","1"],
["7","7","0","0","0"],
["4:32","3:15","5:20","4:43","0:00"],
["2:09","0:13","10:23","15:10","10:00"]
],
["Tech",
["50","49","1","0","0"],
["3","3","0","0","0"],
["4:32","3:15","5:20","4:43","0:00"],
["2:09","0:13","10:23","15:10","10:00"]
],
["Installs",
["30","30","0","0","0"],
["3","3","0","0","0"],
["4:32","3:15","5:20","4:43","0:00"],
["2:09","0:13","10:23","15:10","10:00"]
]
];
var cdep=0;
function changeValues(stage){
switch(stage){
case 0: // start
cdep=cdep+1>=deps.length?0:cdep+1;
fadeVal=1;
fadeOut();
break;
case 1: // change
grab("cdep").innerHTML=deps[cdep][0];
grab("data_ch_t").innerHTML=deps[cdep][1][0];
grab("data_ch_p").innerHTML=deps[cdep][1][1];
grab("data_ch_e").innerHTML=deps[cdep][1][2];
grab("data_ch_f").innerHTML=deps[cdep][1][3];
grab("data_ch_v").innerHTML=deps[cdep][1][4];
grab("data_ca_t").innerHTML=deps[cdep][2][0];
grab("data_ca_p").innerHTML=deps[cdep][2][1];
grab("data_ca_e").innerHTML=deps[cdep][2][2];
grab("data_ca_f").innerHTML=deps[cdep][2][3];
grab("data_ca_v").innerHTML=deps[cdep][2][4];
grab("data_ad_t").innerHTML=deps[cdep][3][0];
grab("data_ad_p").innerHTML=deps[cdep][3][1];
grab("data_ad_e").innerHTML=deps[cdep][3][2];
grab("data_ad_f").innerHTML=deps[cdep][3][3];
grab("data_ad_v").innerHTML=deps[cdep][3][4];
grab("data_aw_t").innerHTML=deps[cdep][4][0];
grab("data_aw_p").innerHTML=deps[cdep][4][1];
grab("data_aw_e").innerHTML=deps[cdep][4][2];
grab("data_aw_f").innerHTML=deps[cdep][4][3];
grab("data_aw_v").innerHTML=deps[cdep][4][4];
setTimeout("changeValues(2)",10);
break;
case 2: // finish
fadeVal=0;
fadeIn();
break;
case 3: // wait
setTimeout("changeValues(0)",5000);
break;
}
}
function fadeOut(){
if(fadeVal>0){
fadeVal-=.01;
grab("cdep").style.opacity=fadeVal;
setTimeout("fadeOut()",10);
}
else{
setTimeout("changeValues(1)",10);
}
}
function fadeIn(){
if(fadeVal<1){
fadeVal+=.01;
grab("cdep").style.opacity=fadeVal;
setTimeout("fadeIn()",10);
}
else{
setTimeout("changeValues(3)",10);
}
}
</script>
</head><body style="width: 100%; height: 100%; margin: 0pt; overflow:
hidden;" onload="changeValues(0);">
<table style="width: 100%; height: 100%;" cellpadding="0"
cellspacing="0">
<tbody><tr style="height: 60%;">
<td>
<table style="width: 100%; height: 100%;" cellpadding="0"
cellspacing="0">
<tbody><tr class="title">
<td style="width: 20%; background-color: rgb(255, 255, 255);"><img
src="dev.php_files/arjo_rgb.jpg" style="width: 50%;"></td>
<td style="width: 16%;">Sales</td>
<td style="width: 16%;">Service</td>
<td style="width: 16%;">Tech</td>
<td style="width: 16%;">Installs</td>
</tr>
<tr>
<td>Calls in Queue</td>
<td class="red">5</td>
<td class="yel">3</td>
<td class="grn">0</td>
<td class="grn">2</td>
</tr>
<tr>
<td>Agents Ready</td>
<td class="red">0</td>
<td class="grn">2</td>
<td class="yel">2</td>
<td class="grn">2</td>
</tr>
<tr>
<td>Longest Queued</td>
<td class="grn">0:15</td>
<td class="red">0:43</td>
<td class="grn">0:00</td>
<td class="yel">0:32</td>
</tr>
</tbody></table>
</td>
</tr>
<tr>
<td>
<table style="width: 100%; height: 100%;" cellpadding="0"
cellspacing="0">
<tbody><tr class="title">
<td rowspan="2" class="large"><div id="cdep" style="opacity:
0.62;">Service</div></td>
<td colspan="5">Today so far</td>
</tr>
<tr class="title">
<td>Total</td>
<td>Phone</td>
<td>Email</td>
<td>Fax</td>
<td>Voicemail</td>
</tr>
<tr>
<td>Calls Handled</td>
<td class="oth" id="data_ch_t">135</td>
<td class="oth" id="data_ch_p">120</td>
<td class="oth" id="data_ch_e">12</td>
<td class="oth" id="data_ch_f">2</td>
<td class="oth" id="data_ch_v">1</td>
</tr>
<tr>
<td>Calls Abandoned</td>
<td class="oth" id="data_ca_t">7</td>
<td class="oth" id="data_ca_p">7</td>
<td class="oth" id="data_ca_e">0</td>
<td class="oth" id="data_ca_f">0</td>
<td class="oth" id="data_ca_v">0</td>
</tr>
<tr>
<td>Avg Duration</td>
<td class="oth" id="data_ad_t">4:32</td>
<td class="oth" id="data_ad_p">3:15</td>
<td class="oth" id="data_ad_e">5:20</td>
<td class="oth" id="data_ad_f">4:43</td>
<td class="oth" id="data_ad_v">0:00</td>
</tr>
<tr>
<td>Avg Wait Time</td>
<td class="oth" id="data_aw_t">2:09</td>
<td class="oth" id="data_aw_p">0:13</td>
<td class="oth" id="data_aw_e">10:23</td>
<td class="oth" id="data_aw_f">15:10</td>
<td class="oth" id="data_aw_v">10:00</td>
</tr>
</tbody></table>
</td>
</tr>
</tbody></table>
</body></html>
Code:
body{
background-color:#005aa9;
}
td{
font-family:arial;
font-variant:;
font-weight:bold;
font-size:1.75em;
line-height:1em;
border:1px solid #004a99;
border-width:0 0 1px 0;
text-align:center;
color:#fff;
}
tr.title td{
background-color:#004a99;
height:5%;
}
.red,.grn,.yel,.oth,.large{
font-size:2.5em;
font-weight:bold;
color:#000;
}
.red{
background-color:#f99;
border:5px outset #e88;
}
.grn{
background-color:#9f9;
border:5px outset #8e8;
}
.yel{
background-color:#ff9;
border:5px outset #ee8;
}
.oth{
color:#fff;
font-size:1.75em;
}
.large{
color:#fff;
}
Code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html content="text/html; charset=iso-8859-1" content-type=""
style="width: 100%; height: 100%; margin: 0pt; padding: 0pt;"
xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">
<title>Arjo Service Wallboard</title>
<link rel="stylesheet" type="text/css"
href="wallboard2.php_files/dev2.css">
<script type="text/javascript"><!--
function grab(o){
return document.all?document.all[o]:document.getElementById?document.getElementById(o):"";
}
// Wait time below
var changeWaitTime=5; // seconds
// Wait time above
changeWaitTime*=1000;
function changeValues(stage){
switch(stage){
case 0: // fade out live
fadeVal=1;
fadeOutLive();
// setTimeout("changeValues(1)",10);
break;
case 1: // switch to day
grab("table_livestats").style.display="none";
grab("table_daystats").style.display="table";
grab("table_daystats").style.height="100%";
grab("stats_type").innerHTML="Daily Stats";
setTimeout("changeValues(2)",10);
break;
case 2: // fade in day
fadeVal=0;
fadeInDay();
// setTimeout("changeValues(3)",5000);
break;
case 3: // fade out day
fadeVal=1;
fadeOutDay();
// setTimeout("changeValues(4)",10);
break;
case 4: // switch to live
grab("table_daystats").style.display="none";
grab("table_livestats").style.display="table";
grab("stats_type").innerHTML="Live Stats";
setTimeout("changeValues(5)",10);
break;
case 5: // fade in live
fadeVal=0;
fadeInLive();
// setTimeout("changeValues(0)",5000);
break;
}
}
function fadeInLive(){
if(fadeVal<1){
fadeVal+=.01;
grab("table_livestats").style.opacity=fadeVal;
setTimeout("fadeInLive()",10);
}
else{
setTimeout("changeValues(0)",changeWaitTime);
}
}
function fadeInDay(){
if(fadeVal<1){
fadeVal+=.01;
grab("table_daystats").style.opacity=fadeVal;
setTimeout("fadeInDay()",10);
}
else{
setTimeout("changeValues(3)",changeWaitTime);
}
}
function fadeOutLive(){
if(fadeVal>0){
fadeVal-=.01;
grab("table_livestats").style.opacity=fadeVal;
setTimeout("fadeOutLive()",10);
}
else{
setTimeout("changeValues(1)",10);
}
}
function fadeOutDay(){
if(fadeVal>0){
fadeVal-=.01;
grab("table_daystats").style.opacity=fadeVal;
setTimeout("fadeOutDay()",10);
}
else{
setTimeout("changeValues(4)",10);
}
}
</script>
</head><body style="width: 100%; height: 100%; margin: 0pt; overflow:
hidden;" onload="changeValues(1);">
<table style="width: 100%; height: 100%;" cellpadding="0"
cellspacing="0">
<tbody><tr class="title" style="height: 1%;">
<td style="width: 50%; background-color: rgb(255, 255, 255);"><img
src="wallboard2.php_files/arjo_rgb.jpg" style="width: 50%;" alt="Arjo
Logo"></td>
<td style="width: 50%;"><div class="large">SERVICE</div><br><div
id="stats_type">Daily Stats</div></td>
</tr>
<tr>
<td colspan="2">
<!-- start of new -->
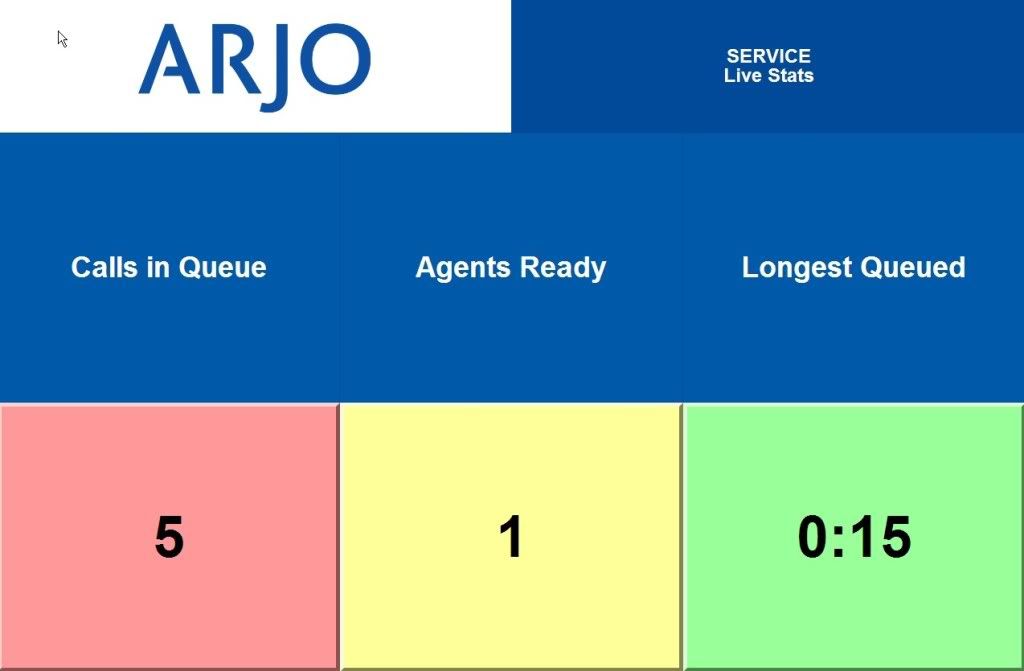
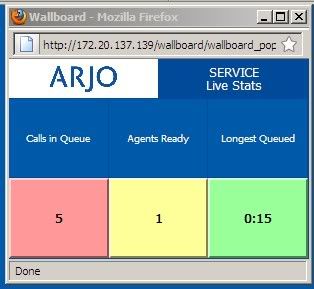
<table id="table_livestats" style="width: 100%; height: 100%;
table-layout: fixed; opacity: 0; display: none;" cellpadding="0"
cellspacing="0">
<tbody><tr style="height: 50%;">
<td>Calls in Queue</td>
<td>Agents Ready</td>
<td>Longest Queued</td>
</tr>
<tr style="height: 50%;">
<td class="red">5</td>
<td class="yel">1</td>
<td class="grn">0:15</td>
</tr>
</tbody></table>
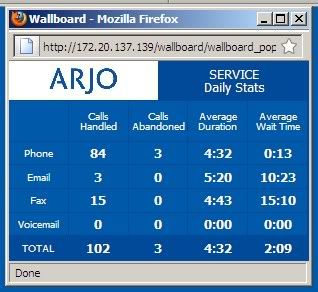
<table id="table_daystats" style="width: 100%; height: 100%;
table-layout: fixed; display: table; opacity: 1;" cellpadding="0"
cellspacing="0">
<tbody><tr>
<td> </td>
<td>Calls Handled</td>
<td>Calls Abandoned</td>
<td>Average Duration</td>
<td>Average Wait Time</td>
</tr>
<tr>
<td>Phone</td>
<td class="large">84</td>
<td class="large">3</td>
<td class="large">4:32</td>
<td class="large">0:13</td>
</tr>
<tr>
<td>Email</td>
<td class="large">3</td>
<td class="large">0</td>
<td class="large">5:20</td>
<td class="large">10:23</td>
</tr>
<tr>
<td>Fax</td>
<td class="large">15</td>
<td class="large">0</td>
<td class="large">4:43</td>
<td class="large">15:10</td>
</tr>
<tr>
<td>Voicemail</td>
<td class="large">0</td>
<td class="large">0</td>
<td class="large">0:00</td>
<td class="large">0:00</td>
</tr>
<tr class="title">
<td>TOTAL</td>
<td class="large">102</td>
<td class="large">3</td>
<td class="large">4:32</td>
<td class="large">2:09</td>
</tr>
</tbody></table>
</td>
</tr>
</tbody></table>
</body></html>
Code:
body{
background-color:#005aa9;
}
td{
font-family:arial;
font-weight:bold;
font-size:1.5em;
line-height:1em;
border:1px solid #004a99;
border-width:0 1px 1px 0;
text-align:center;
color:#fff;
}
tr.title td{
background-color:#004a99;
}
.red,.grn,.yel,.oth,.large{
font-size:3em;
font-weight:bold;
color:#000;
}
.red{
background-color:#f99;
border:5px outset #e88;
}
.grn{
background-color:#9f9;
border:5px outset #8e8;
}
.yel{
background-color:#ff9;
border:5px outset #ee8;
}
.oth{
color:#fff;
font-size:1.75em;
}
.large{
color:#fff;
}