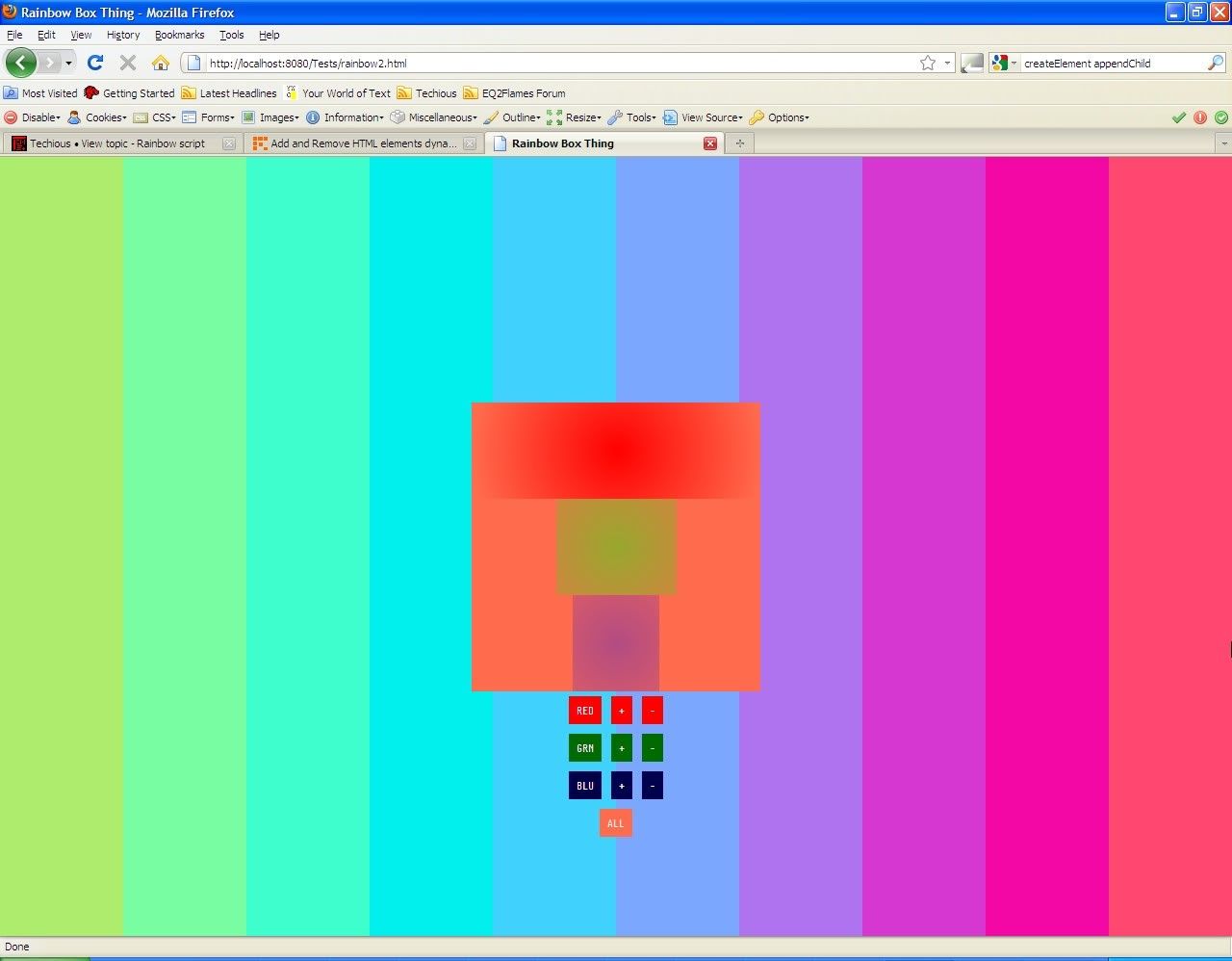
Oh lol I figured out how to make hex codes work without looking them up on the Internet... easy man

Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html;charset=iso-8859-1" />
<title>Rainbow Box Thing</title>
<script type="text/javascript"><!--
function grab(o){
return document.all?document.all[o]:document.getElementById?document.getElementById(o):"";
}
var rc=gc=bc=r=g=b=rop=gop=bop=rw=gw=bw=ro=go=bo=rf=gf=bf=rh=gh=bh=0;
var rd=2; var gd=2; var bd=2;
var hexa=["0","1","2","3","4","5","6","7","8","9","A","B","C","D","E","F"];
function rainbow(){
rc+=rf==0?.05:0;
gc+=gf==0?.05:0;
bc+=bf==0?.05:0;
r=rf==0?Math.floor(255*Math.sin(rc/rd)):r; r=r<0?-r:r; rop=Math.floor(100/255*r);
g=gf==0?Math.floor(255*Math.sin(gc/gd)):g; g=g<0?-g:g; gop=Math.floor(100/255*g);
b=bf==0?Math.floor(255*Math.sin(bc/bd)):b; b=b<0?-b:b; bop=Math.floor(100/255*b);
var hexr1=Math.floor(r/16); var hexr2=r%16;
var hexg1=Math.floor(g/16); var hexg2=g%16;
var hexb1=Math.floor(b/16); var hexb2=b%16;
var hex="#"+hexa[hexr1]+hexa[hexr2]+hexa[hexg1]+hexa[hexg2]+hexa[hexb1]+hexa[hexb2];
rw=Math.floor(300/255*r); ro=300-rw;
gw=Math.floor(300/255*g); go=300-gw;
bw=Math.floor(300/255*b); bo=300-bw;
grab("box").style.backgroundColor="rgb("+r+","+g+","+b+")";
grab("allbut").style.backgroundColor="rgb("+r+","+g+","+b+")";
//grab("red").style.backgroundColor="rgb("+r+",0,0)";
grab("redbut").style.backgroundColor="rgb("+r+",0,0)";
grab("redbutadd").style.backgroundColor="rgb("+r+",0,0)";
grab("redbutsub").style.backgroundColor="rgb("+r+",0,0)";
//grab("grn").style.backgroundColor="rgb(0,"+g+",0)";
grab("grnbut").style.backgroundColor="rgb(0,"+g+",0)";
grab("grnbutadd").style.backgroundColor="rgb(0,"+g+",0)";
grab("grnbutsub").style.backgroundColor="rgb(0,"+g+",0)";
//grab("blu").style.backgroundColor="rgb(0,0,"+b+")";
grab("blubut").style.backgroundColor="rgb(0,0,"+b+")";
grab("blubutadd").style.backgroundColor="rgb(0,0,"+b+")";
grab("blubutsub").style.backgroundColor="rgb(0,0,"+b+")";
grab("red").style.opacity=rop/100;
grab("grn").style.opacity=gop/100;
grab("blu").style.opacity=bop/100;
grab("red").style.width=rw+"px"; grab("red").style.marginLeft=-150+(ro/2)+(rh==0?0:-1)+"px"; grab("red").style.marginTop=-150+(rh==0?0:-1)+"px";
grab("grn").style.width=gw+"px"; grab("grn").style.marginLeft=-150+(go/2)+(gh==0?0:-1)+"px"; grab("grn").style.marginTop=-50+(gh==0?0:-1)+"px";
grab("blu").style.width=bw+"px"; grab("blu").style.marginLeft=-150+(bo/2)+(bh==0?0:-1)+"px"; grab("blu").style.marginTop=50+(bh==0?0:-1)+"px";
// stats
grab("stats_r").innerHTML=r;
grab("stats_g").innerHTML=g;
grab("stats_b").innerHTML=b;
grab("stats_rd").innerHTML=rd;
grab("stats_gd").innerHTML=gd;
grab("stats_bd").innerHTML=bd;
grab("stats_rf").innerHTML=rf;
grab("stats_gf").innerHTML=gf;
grab("stats_bf").innerHTML=bf;
grab("stats_rw").innerHTML=rw;
grab("stats_gw").innerHTML=gw;
grab("stats_bw").innerHTML=bw;
grab("stats_ro").innerHTML=ro;
grab("stats_go").innerHTML=go;
grab("stats_bo").innerHTML=bo;
grab("stats_rop").innerHTML=rop;
grab("stats_gop").innerHTML=gop;
grab("stats_bop").innerHTML=bop;
grab("stats_hex").innerHTML=hex;
setTimeout("rainbow()",10);
}
function suspend(t){
switch(t){
case "red": rf=rf==1?0:1; break;
case "grn": gf=gf==1?0:1; break;
case "blu": bf=bf==1?0:1; break;
}
}
function alterDiv(t,v){
switch(t){
case "red": rd=rd+v<=0?rd:rd+v; break;
case "grn": gd=gd+v<=0?gd:gd+v; break;
case "blu": bd=bd+v<=0?bd:bd+v; break;
}
}
//--></script>
<style type="text/css"><!--
*{
font:8pt pragmata,monospace;
}
table{
width:100%;
table-layout:fixed;
}
input{
background-color:#fff;
border:0;
padding:5px; margin:5px;
color:#fff;
font-variant:normal;
cursor:pointer;
}
input:hover{
border:5px solid #000; margin:0;
}
#box{
position:fixed;
top:50%; left:50%;
width:300px; height:300px;
margin-left:-150px; margin-top:-150px;
background-color:#000;
z-index:0;
}
#box:hover{
border:1px solid #000;
margin-left:-151px; margin-top:-151px;
}
#red:hover,#grn:hover,#blu:hover{ border:1px solid #000; z-index:2; }
#red{
position:fixed;
top:50%; left:50%;
width:300px; height:100px;
margin-left:-150px; margin-top:-150px;
background:url(red.png) 50% 50% no-repeat;
z-index:1;
}
#grn{
position:fixed;
top:50%; left:50%;
width:300px; height:100px;
margin-left:-150px; margin-top:-50px;
background:url(grn.png) 50% 50% no-repeat;
z-index:1;
}
#blu{
position:fixed;
top:50%; left:50%;
width:300px; height:100px;
margin-left:-150px; margin-top:50px;
background:url(blu.png) 50% 50% no-repeat;
z-index:1;
}
#but{
position:fixed;
top:50%; left:50%;
width:300px; height:50px;
margin-left:-150px; margin-top:150px;
text-align:center;
}
#stats{
position:fixed;
top:10px;left:10px;
width:200px;
z-index:2;
}
.content{
padding:10px;
}
//--></style>
</head>
<body onload="rainbow();">
<div id="box" onclick="suspend('red');suspend('grn');suspend('blu');"></div>
<div id="red" onclick="suspend('red');" onmouseover="rh=1;" onmouseout="rh=0;"></div>
<div id="grn" onclick="suspend('grn');" onmouseover="gh=1;" onmouseout="gh=0;"></div>
<div id="blu" onclick="suspend('blu');" onmouseover="bh=1;" onmouseout="bh=0;"></div>
<div id="but">
<div><input id="redbut" type="button" value="RED" onclick="suspend('red');" /><input id="redbutadd" type="button" value="+" onclick="alterDiv('red',1);" /><input id="redbutsub" type="button" value="-" onclick="alterDiv('red',-1);" /></div>
<div><input id="grnbut" type="button" value="GRN" onclick="suspend('grn');" /><input id="grnbutadd" type="button" value="+" onclick="alterDiv('grn',1);" /><input id="grnbutsub" type="button" value="-" onclick="alterDiv('grn',-1);" /></div>
<div><input id="blubut" type="button" value="BLU" onclick="suspend('blu');" /><input id="blubutadd" type="button" value="+" onclick="alterDiv('blu',1);" /><input id="blubutsub" type="button" value="-" onclick="alterDiv('blu',-1);" /></div>
<input id="allbut" type="button" value="ALL" onclick="suspend('red');suspend('grn');suspend('blu');" />
</div>
<div id="stats"><div class="content">
<table>
<tr>
<td>r:</td><td id="stats_r"></td>
<td>g:</td><td id="stats_g"></td>
<td>b:</td><td id="stats_b"></td>
</tr>
<tr>
<td>rd:</td><td id="stats_rd"></td>
<td>gd:</td><td id="stats_gd"></td>
<td>bd:</td><td id="stats_bd"></td>
</tr>
<tr>
<td>rf:</td><td id="stats_rf"></td>
<td>gf:</td><td id="stats_gf"></td>
<td>bf:</td><td id="stats_bf"></td>
</tr>
<tr>
<td>rw:</td><td id="stats_rw"></td>
<td>gw:</td><td id="stats_gw"></td>
<td>bw:</td><td id="stats_bw"></td>
</tr>
<tr>
<td>ro:</td><td id="stats_ro"></td>
<td>go:</td><td id="stats_go"></td>
<td>bo:</td><td id="stats_bo"></td>
</tr>
<tr>
<td>rop:</td><td id="stats_rop"></td>
<td>gop:</td><td id="stats_gop"></td>
<td>bop:</td><td id="stats_bop"></td>
</tr>
<tr>
<td colspan="3">hex:</td>
<td colspan="3" id="stats_hex"></td>
</tr>
</table>
</div></div>
</body>
</html>










 I did add the feature to click parts in the box to pause/resume. Think that's all I want to do on it now though lol, feel free to play/improve.
I did add the feature to click parts in the box to pause/resume. Think that's all I want to do on it now though lol, feel free to play/improve.